بهبود رتبه وبسایت با بهینه سازی تکنیکال First Contentful Paint (FCP)
جمعه, ۲۷ تیر ۱۳۹۹، ۰۶:۰۸ ب.ظ
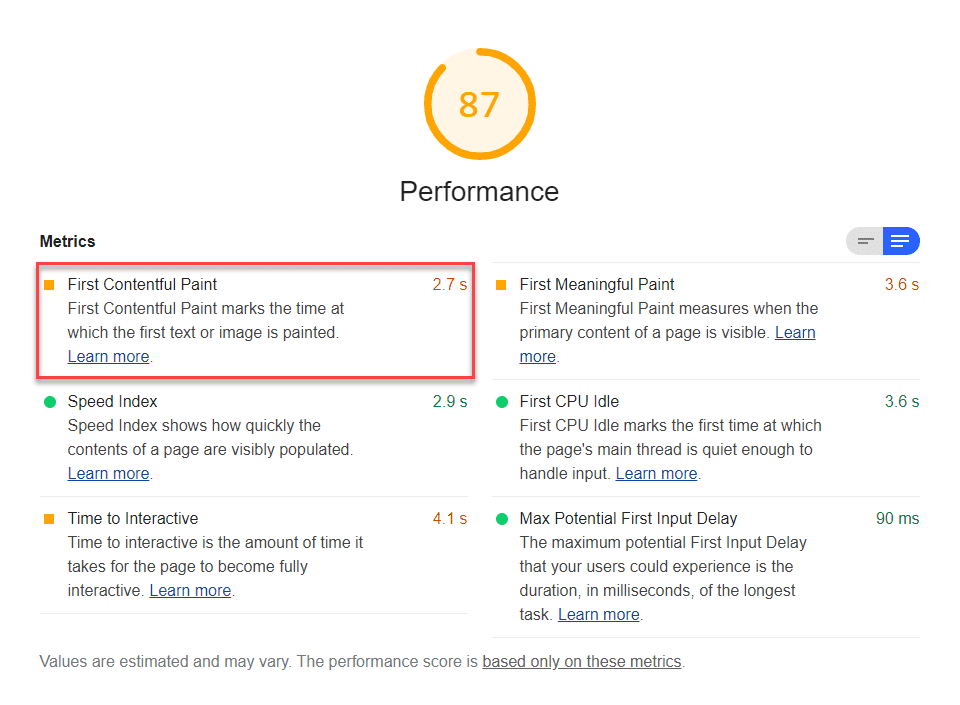
در پارامترهای بخش performance یک از 6 پارامتری که بررسی می شود بحث First Contentful Paint هست.

یکی از راهکارهای افزایش رتبه در این قسمت اضافه کردن یک تکه کد در تعریف فونت هست.که این تکه کد باعث می شود فونت های سفارشی که دیرار اماده می شود تا قبل از آماده شدن با فونت های سیستمی جایگذین شوند. اون تکه کد font-display: swap می باشد.
| Before | After |
|---|---|
|
|
|
اطلاعات بیشتر در سایت من که در لینک مقابل هست : https://tinyurl.com/ybsxppbx
